Drag and drop
Drag and drop is a particular type of contextual UI. The main difference is that any action can work with a deeper context of:
- what is being dragged
- where it is being dragged
- where it was dropped
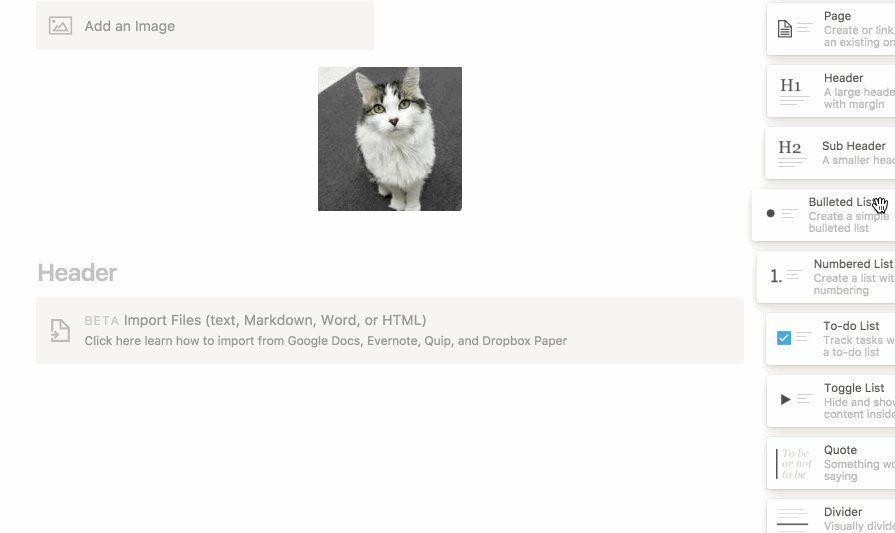
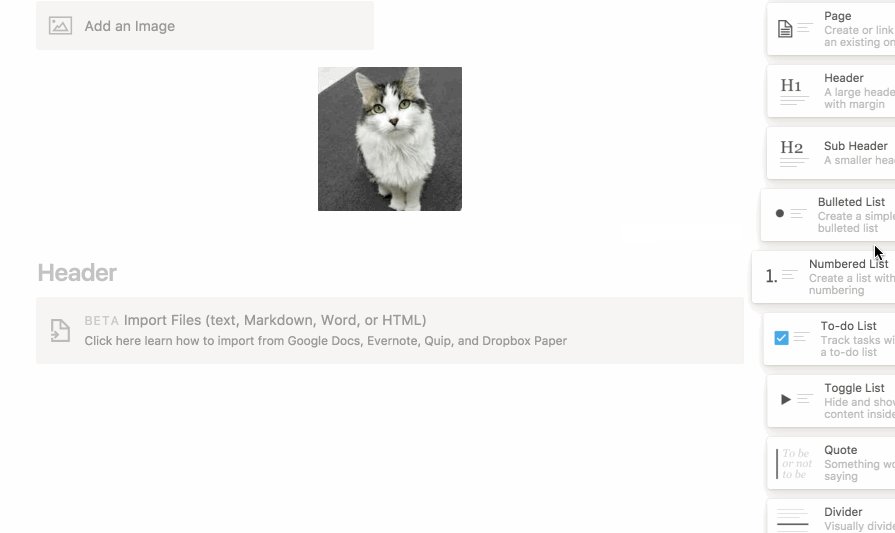
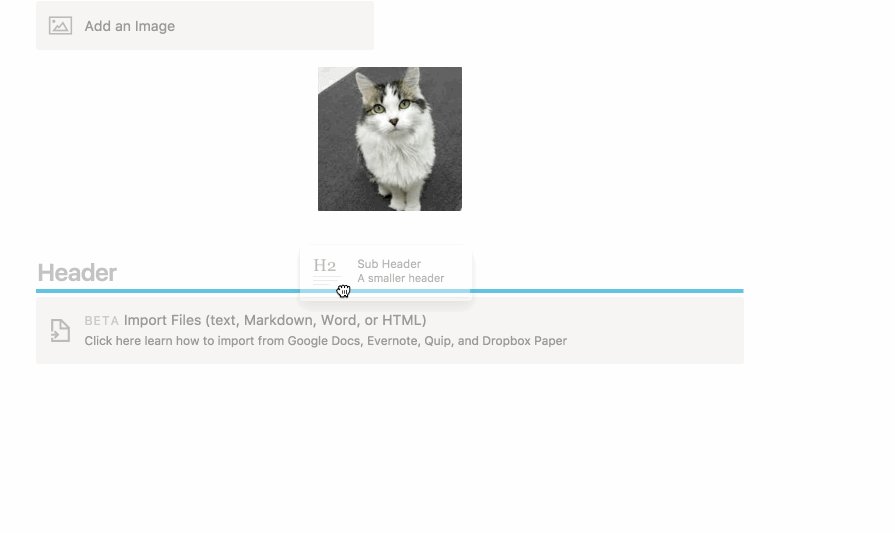
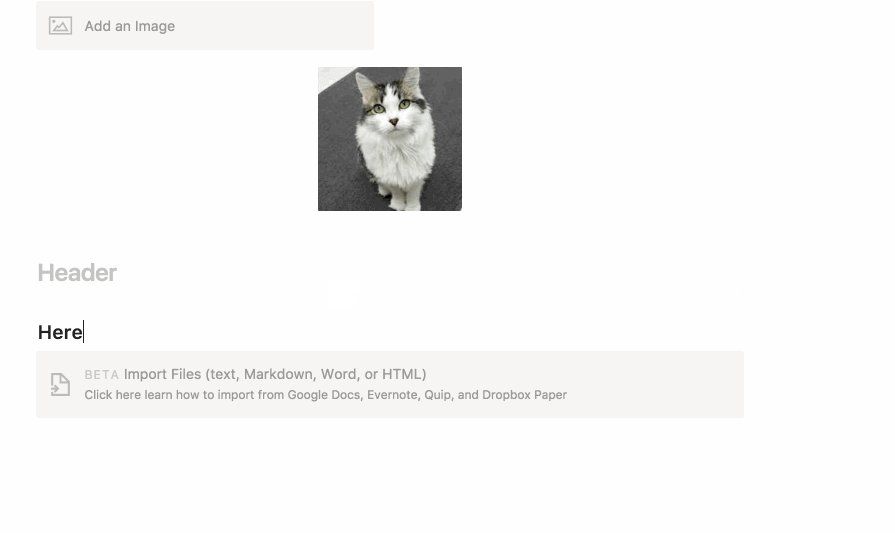
Notion.so block insertion:

Pros
Good context.
The drag and drop inherently works with more context than any basic UI. The action can feel natural and logical (drag and drop to reorder things is natural).Interaction. When done well, from the start to the end, the user can receive visual feedback on the current action, for example with a preview of the dropped result. It allows to carry unusually complex actions in a single, natural movement. For example, in OSX, you can drag a file, navigate down a folder hierarchy by hovering it, before dropping the file.
Limited visual clutter.
Drag-n-drop capability can be added to most existing objects on screenEasy to remember.
Cons
Bad coverage. Few action lend themselves to drag and drop.
Slow and tedious. Yup.
Conflicts with other UIs. Drag-and-dropping can easily conflict with simple click actions.
Bad discoverability. Outside universally accepted interaction, such as re-ordering or moving things, drag-n-drop is not an instinctive UX.